売り上げをアップさせる施策としてランディングページを作りたいと考えている方も多いかと思います。
ネット広告で集客して、ユーザーに商品・サービスを成約まで結びつけるランディングページは、コツを押さえなければせっかく作っても売り上げが上がらず、残念な結果になってしまいます。
今回は
を説明したいと思います。
目次
成約するためのLPを作るコツ
まずはランディングページを作る上で押さえておきたいコツを説明していきます。基本的なことばかりですが、このコツをしっかり覚えておきましょう。
ネット広告とランディングページの整合性を取る
ランディングページは基本的にリスティングなどのネット広告で集客するため、広告との整合性が取れてないと即離脱されてしまいます。
例えば、広告文には「宅配弁当サービス(調理済)」と書かれているのに、ランディングページが宅配食材(未調理)を題材にしたものだと、予め調理されたものが欲しいユーザーは即離脱してしまいます。
基本的なことですが、リンク元であるリスティング広告と飛び先のランディングページの整合性がきちんととれるように調整をしましょう。
ユーザーの心をつかむ情報を詰める

出典:haruシャンプー「kurokamiスカルプ」(https://www.haru-shop.jp/lp/scalp/180706/index.html)
ユーザーを離脱させないために、ランディングページにはユーザーにささる情報を詰め込みます。
例えばアンケート調査で高評価を得た結果や、有名雑誌に掲載された実績など
「皆使っていて評価が高い」
ことを印象付けることが大切です。
ほかのページへ流れないようにする
広告費をかけて来てくれたユーザーを手放さないためにも、回遊・離脱は避けたいところ。
まずはファーストビューでユーザーの心をつかみ、回遊させないように敢えてリンクボタンをつけません。そうすることでユーザーの成約率がぐっと高まります。
画像で説明する
ランディングページの特徴として、文章で説明するより画像を多用して説明します。
文章だけでは分かりにくい・イメージしにくい部分も画像で説明するとすっとイメージとして頭に入ってきやすいために、ランディングページでは多用される手法です。
ランディングページの作り方

それではランディングページ作成に入っていきます。
構成をしっかり作る

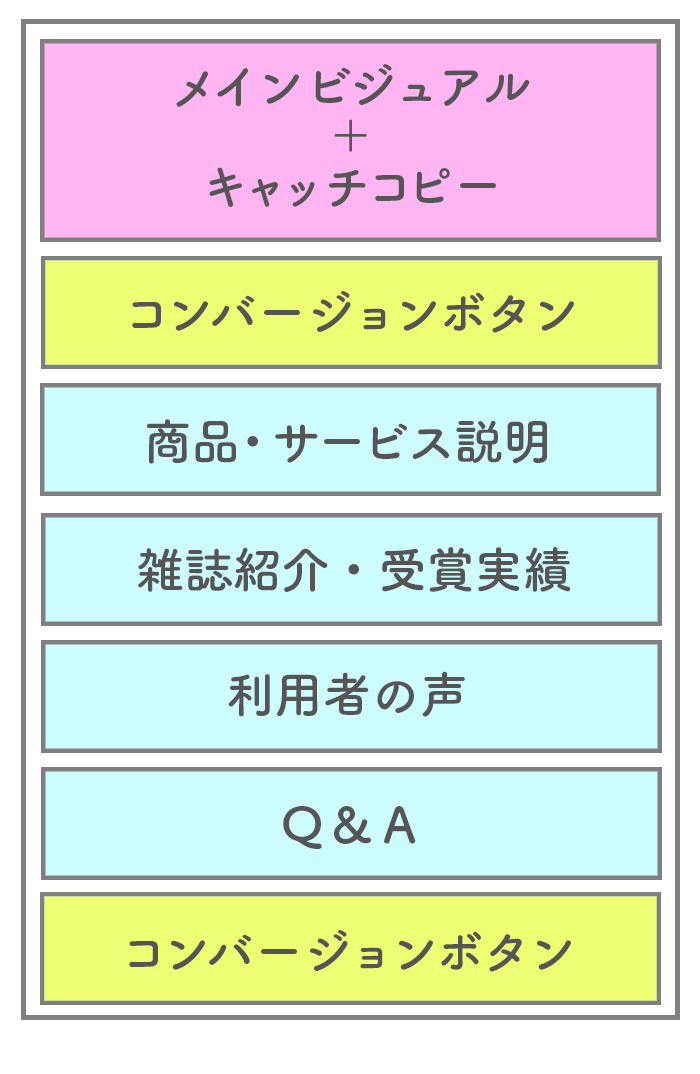
まずはランディングページの構成を考えます。
ファーストビューで大事になるメインビジュアルとキャッチコピーは目を引くように作ります。
その下にすぐコンバージョンボタンを設置し、「すぐ成約客」を逃さない設計にします。
その後は商品説明、権威付けなどが続き、Q&Aでユーザーの疑問をつぶした後最後にコンバージョンボタンを設置しましょう。
ファーストビューでユーザーの心をつかむ
ランディングページのファーストビューは、ユーザーがその後を読み進めるか、離脱するかを決める分かれ道になります。
手を抜かずしっかり作りこみましょう。
まずはユーザーが探している情報を訴えるキャッチコピーを入れます。キャッチコピーは、商品・サービス成約後のメリットをイメージできるものにしましょう。
ここで1つキャッチコピーの例を挙げてみます。
a:医療の現場やエステなどでも用いられる6%ものビタミンC誘導体が配合された化粧水です。
b:ニキビや開いた毛穴にお悩み方へ。ビタミンC誘導体配合だから白くきめ細やかな肌に導く化粧水です。
aとbどちらがよりファーストビューのキャッチコピーにふさわしいでしょうか。
何となくaでも良さそうな気はしますが、よりユーザーのイメージをかきたてるのはbでしょう。
こうした、使用後のイメージ、ユーザーがなりたいと予測されるイメージをかくことで、離脱が少なく、また狙ったユーザーが読み進めてくれる可能性が高くなります。
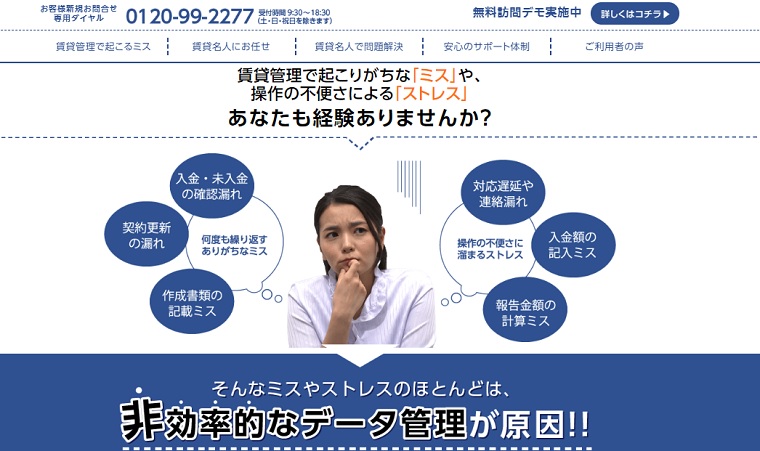
ユーザーの悩みを列挙する

出典:ダンゴネット(https://www.dangonet.co.jp/lp/chintai_meijin/)
キャッチコピーの次は、広告を踏んだユーザーの悩みを列挙してあげます。
ここで改めて悩みを整理して書くことで、ユーザーがこの悩みを自分事のように感じ、「この商品は私に必要だ」と感じさせることができます。
商品・サービスの他にはないメリットを書く
商品・サービスのメリットを書きます。ユーザーがイメージする良い結果が想像しやすいように列挙しましょう。
ただ単に事実だけを述べず、その事実の結果、ユーザーはどう得するのかを書くことを頭に入れておきます。
また、競合にはない強みを書きましょう。
どの商品・サービスの特徴にもありがちなことを書いても、「似たようなものばかりだし、今度買えばいいか」と成約が先延ばしになることも。
自社の商品をユーザーにとことん好きになってもらえるようなメリットを載せましょう。
雑誌紹介・受賞実績を書く
雑誌紹介・受賞実績を書くことは「権威付け」につながります。
例えば、
「女性誌の○○に掲載されました」
「累計シリーズ販売数100万本突破」
「ネット通販○○で売り上げ1位に輝きました」
などがかかれると、ユーザーは「なんかすごいかも?」と感じて興味をそそられます。
ここではなるべく具体的な数字を使った方が信ぴょう性を持たせることができます。
またこの権威付けは、ファーストビューでも見せることで強いインパクトを与えることができるので、ぜひメインビジュアルにも載せましょう。
お客様の声をのせる

出典:シボヘール(https://www.sukkiri-life.com/lp/sbh-so/s205/)
ここまでメリットをしっかり訴求できていればユーザーも「買ってみようかな」という気になってきているはずです。
ここで、使用者の口コミを載せます。こうした第三者の声は、商品・サービスのメリットを裏付けます。
「私以外にも買って使ってみた人がいる、しかも効果を実感している」
と感じると、人は私も、と手に入れて試してみたくなるものです。
また、もし口コミを掲載していなければ、一度口コミを見て決めたいからと、口コミを再検索するために離脱をする可能性も出てきます。そういったことを避けるためにも口コミは載せましょう。
口コミは年齢・性別・名前(イニシャル・HNも可)・住んでいる場所など、なるべく口コミを寄せた人の姿が見えるように掲載します。実際に寄せてもらった感想のはがきを画像で載せるのも良いでしょう。
ユーザーの疑問を解消させる「よくある質問」を載せる
最後はユーザーの疑問をつぶすように「よくある質問(Q&A)」を載せます。
初めて商品・サービスを購入するユーザーは、本当に購入して大丈夫なのか不安です。
その不安を取り除き、質問に回答することでプラスの印象与えるようにしましょう。
コンバージョンボタンをクリックさせるデザインに
コンバージョンボタンはなるべく大きく・目立つデザインのボタンにします。視認性が高まり、クリック率が上がるためです。少し立体的にするなど、思わず押したくなるようなデザインもおすすめです。
また、コンバージョンボタンは、ファーストビューのすぐ下にも入れます。
エントリーフォームで離脱させないようにする
エントリーフォームの最適化(EFO)もユーザーを離脱させない大事な作業です。以下のこと押さえて作成しましょう。
・入力項目は最小限にとどめる
・入力例をガイド表示させる
・住所は郵便番号から自動入力させる
・入力エラーはリアルタイムで表示させる
・入力必須か任意かを表示する
まとめ
成果を上げるランディングページの作り方を紹介しました。
ユーザーが離脱しないように様々な工夫をしなければいけないので大変ですが、しっかり作りこめば大きな成果が見込めます。
ぜひ上記のことを参考にしていただき、さらに、ランディングページ構成案に必要な8つの要素を解説している記事も合わせて参考にしてランディングページを作成してみてください。




