「ランディングページを作りたいけど、どんな要素を盛り込めばいいのかわからない…」
「ランディングページを作って公開しているけど全くいい反応がない…」
こんなことでお悩みではないでしょうか?
ウェブを活用して成果をあげるために欠かすことのできないランディングページ。
しかし、これまでにランディングページを制作したことがない場合、どういった要素を盛り込めばいいのか、どういった構成にしていけばいいのかがわからず、なかなか制作を前に進めることができないというパターンは少なくありません。
また、実際にランディングページを作ってみたはいいものの、思うような成果が得られずに頭を抱えている企業や担当者も少なくないでしょう。
でもそれは当然です。
というのも、ランディングページにはきちんと成果を出すための構成があり、その構成に沿って制作しないと思うような成果を得ることはできません。
そこでこの記事では、ランディングページの肝とも言える構成について詳しく解説していきます。
これからランディングページを作ろうと考えている方や今公開しているランディングページで思うように成果を上げられていない方は、ぜひ参考にしてみてください。
目次
ランディングページとは

ランディングページを制作する場合、ランディングページのことをきちんと理解できていないと成果の出るランディングページを作ることはできません。
ですので、まずはランディングページについて簡単におさらいしておきましょう。
ランディングページは、ウェブ上に公開した広告などに記載されているリンクをユーザーがクリックした場合に表示されるウェブページのことを指す言葉です。
ただし、商品の購入やサービスへの加入、お問い合わせの獲得など、何かしらの成果を上げることを目的としたウェブページになっていることがほとんどです。
ようは、「集客したユーザーに何かアクションを起こしてもらうためのページ」です。
そのため、ウェブに公開しているページの中でも非常に重要なページの一つになります。
ランディングページの基本構成は3つ
ランディングページの構成は主に、「ファーストビュー」「ボディ」「クロージング」の3つあります。
上記3つに対して、いくつかの要素が組み込まれています。
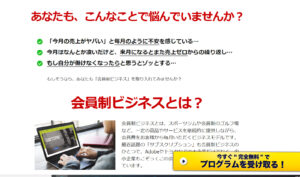
全体像を分かりやすく解説するために、こちらのランディングページ(やさしい会員制ビジネスマスタープログラム完全無料オンライン講座 (fan-make.com))を参考に解説します。
1. ファーストビュー

- キャッチコピー
- メイン画像
ファーストビューでは、メインの画像とキャッチコピーで構成されています。
2. ボディ

- 導入文
- 商品やサービスの情報など
ボディの部分では、「あなたは〇〇で悩んでいませんか?」といった導入文、商品やサービスについての文言で構成されます。
3. クロージング

- 入力フォームなど
アクション部分では、メールマガジンの登録や入力フォームを設置し、お客さんのアクションを促します。
以上大きく分けて3つの部分に対し、それぞれ必要な要素を当てはめることでランディングページが作成できます。
ランディングページの基本構成を理解したら、続いては成果を出すためのポイントについて詳しくみていきましょう。
ランディングページのより詳しい情報はこちらを参考にしてみてください。
やさしい会員制ビジネスマスタープログラム完全無料オンライン講座
また個人ビジネスに必要なことをより詳しく学びたい方はこちらへ
https://bluestone-ac.jp/fma2021/
成果の出るランディングページに取り入れるべき要素と鉄板の構成案

では、ここからは成果のでるランディングページに取り入れるべき要素と鉄板の構成案について解説していきたいと思います。
成果の出るランディングページを作っていく上で盛り込むべき要素は全部で8つです。
そしてそれらの要素を正しい順番で配置していきます。
1. キャッチコピー
広告などに記載されているリンクをクリックしランディングページに遷移した場合、真っ先に目に飛び込んで来るのが、この「キャッチコピー」の部分です。
「アイキャッチ」なんて呼ばれたりもしますね。
このキャッチコピーの部分でユーザーの関心を引くことができなければ、ユーザーが離脱してしまう可能性が高くなります。
キャッチコピーはメインのコピーとサブのコピー、写真で構成されることが多くなっています。
ここではユーザーの興味や関心を最大限に高めることを意識し、そうなってもらえるために必要な文言と画像を配置するようにしてください。
2. 共感部分
キャッチコピーを見てランディングページの内容に興味を持ってもってくれたユーザーをさらにグッと引き込み、この先の内容を読み進めてもらうために配置するのが、この「共感部分」です。
共感部分では、その名の通りユーザーに共感し、ユーザーの信頼を勝ち取っていきます。
ウェブで情報を探しているほとんどのユーザーは、何かしらの悩みを抱えています。
そのため、その悩みに寄り添ってあげれば、そのランディングページのことを信頼し読み進めてくれるというわけです。
「〇〇でお悩みではないですか?」
「私も少し前まで〇〇で悩んでいました。〇〇って〇〇ですよね?」
のように、その悩みを持っているであろうユーザーの立場になってユーザーが抱えていそうな悩みをピックアップし、共感してあげるようにしましょう。
3, 問題の解決方法の提示
ユーザーの悩みに寄り添いユーザーに信頼してもらうことができたら、ユーザーが抱えている悩みを解決する方法を提示してあげましょう。
本来であれば解決方法をいくつか提示してあげた方がより親切なページになりますが、ランディングページの目的はあくまで商品やサービスを売ることです。
そのため、ここでは自社の商品やサービスの売上につながるような解決方法だけを提示していきます。
例えば、販売したい商品が育毛剤だった場合、
「薄毛は髪の毛の一本一本が細くなってしまっていることで引き起こされるものです。つまり、細くて弱々しくなってしまった髪の毛を、太くて丈夫な髪の毛にすることができれば薄毛の悩みは解決できます。」
「太くて丈夫な髪の毛を作るためには髪の毛に栄養をあたえてあげる必要がありますが、髪の毛の栄養剤となるのが育毛剤なんです。」
というような形で解決方法と提示していきましょう。
4. 商品・サービスの提示
ユーザーが抱えている悩みの解決方法を提示してあげることができたら、売りたい商品やサービスを提示していきましょう。
お客さんが自社の商品やサービスを、しっかりとイメージできるように作成することが重要になります。その商品やサービスはどういったもので、どんな特徴があるのかについて説明しましょう。
5. ベネフィットの提示
商品やサービスの特徴についての説明が完了したら、次はベネフィットを提示していきます。
ベネフィットというのは、ユーザーがその商品やサービスを利用することで得られる未来を指す言葉です。
例えば、育毛剤を使って薄毛の問題を解決することができた場合、第一印象を劇的に変えることができるわけですが、そうなるとユーザーは自分に自信が持てるようになり、何事にもポジティブに取り組めるようになります。
これがベネフィットです。
薄毛で悩んでいるユーザーというのはネガティブになってしまいがちなので、育毛剤によって薄毛の悩みを解決しポジティブになることで、明るい未来が待っていますよということを提示してあげるといいわけですね。
このような形でベネフィットを提示していきましょう。
6. お客様の声
次に盛り込んでいくのがお客様の声です。
いかにその商品やサービスが素晴らしいものだと力説してもユーザーは簡単には信頼してくれません。
そこで必要になってくるのがお客様の声です。
第三者の客観的な意見を盛り込むことで、ユーザーの信頼を獲得していきます。
7.アクション
ランディングページの最後、クロージングの部分に配置するのが入力フォームなどのアクションです。
資料請求やお問い合わせ、商品の購入などお客さんにとってほしいアクションを促します。
つまり、商品の購入やサービスへの加入を促す部分になります。
アクションでは商品やサービスの購入に直結するため、申し込みボタンのデザインやキャッチコピーの配置など、お客さんが迷わず行動できるように工夫が必要です。
まとめ
これからランディングページを作ろうと考えている方や今公開しているランディングページで思うような成果を得られていない方のために、ランディングページの肝とも言えるランディングページの構成の仕方や盛り込むべき要素について詳しく解説してきました。
今回この記事で紹介してきた要素を盛り込んだ上で紹介してきたような構成にすることができれば、きっとしっかりと成果の出るランディングページを制作することができるはずです。
繰り返しになりますが、ランディングページでしっかりと成果を出すために必要なのは、要素と構成です。
この2点を満たしたランディングページを作ることが出来れば面白いように成果を上げることができるようになるので、ぜひこの2点を意識して、ランディングページページの制作を進めていくようにしましょう。
また、ランディングページ作成時に外せない重要な4つのポイントに関しては、
下記のページを参考にしてください。