ウェブサイトを運営していると「ランディングページ(LP)」という言葉をよく耳にすると思います。
売り上げを上げるための重要な施策とは聞くものの、ランディングページってなんだかよく分からない、という人は多いです。最初に答えを書きますが、
ランディングページとは「ユーザーが最初に着地する(Land-ing)ページ」という意味です。つまり、ユーザーが検索エンジンなどで検索した結果、アクセスする最初のページのことを表します。
「え、あの縦に長い、情報が多くてCVボタンがやたら大きいページのことじゃないの?」
と思う人もいるかもしれません。実はそれも正解です。
ランディングページは大きく分けて2種類に分類されます。
この記事では、広い意味でのランディングページ、狭い意味でのランディングページを詳しく解説していきます。
目次
ランディングページの定義

ランディングページには大きく分けて2種類の意味があります。1つが検索エンジンなどのリンクから飛んだ最初のウェブページという広義の意味。
もう1つが購買意欲の高いユーザーに成約してもらうため、縦に長く、商品やサービスの情報ををまとめたウェブページという狭義の意味です。
この2つのランディングページについて詳しく解説していきます。
広義の意味
広義の意味のランディングページとは、前述した通り「ユーザーが最初に着地するページ」のことです。「Land=着地する」という意味ですね。
例えばグーグルなどの検索エンジンからとあるサイトに飛んだ場合、最初の飛び先がランディングページになります。
ですので、ウェブサイトのあらゆるページがランディングページになり得ます。
サイトを運営している場合、特に流入の多いランディングページがある場合は、そこからページを回遊してもらい、コンバージョンへつなげる施策を行う必要があります。

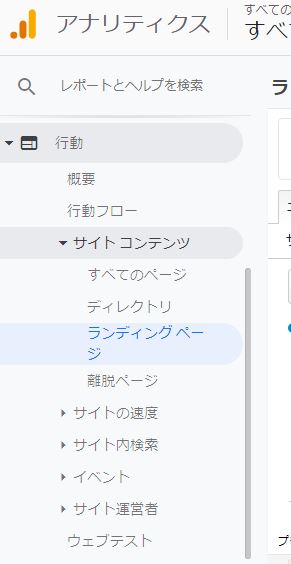
グーグルアナリティクスの「行動>サイトコンテンツ>ランディングページ」では、どのページがランディングページとして流入が多いのか、直帰率や新規セッション率などを見ることができるので分析してみましょう。
ランディングページを改善することで、売り上げが2倍、それ以上に上がるケースも見られます。
狭義の意味
狭義のランディングページとは、ユーザーに成約してもらうことが目的の、縦に長く、リンクボタンがついていない商品専用ページのことです。主にネット広告などから流入させます。
検索によって流入する場合、様々なページがランディングページとなりユーザーを出迎えることになります。
購買意識がかなり強い人から、何となく見に来たという人まで幅広いユーザーが様々な目的をもってサイトに訪れるため、中々成約させるページにたどり着かない場合も出てきます。
そういった「成約」を目的にしたページが狭義のランディングページです。狭義のランディングページは、本来のウェブサイトと切り離して運用します。内部リンクなども付けません。
例えばネット通販での取り扱いがメインの商品を買おうと検索してリスティング広告やSNS広告からたどり着いたページがやたら長く、画像が多用されているものを見た経験はないでしょうか。
それが狭義のランディングページです。
ランディングページにたどり着いたユーザーは比較的購入意欲の高いユーザーです。
そうしたユーザーをなるべく制約させるために、商品・サービス情報を1ページに詰め込み、他ページを回遊させないように余計なリンクボタンを付けない作りになっています。
イメージとしては、ネット上で接客する、と言った感じです。
ランディングページの特徴
ここでは狭義のランディングページの特徴について説明していきます。
流入してきたユーザーに離脱されることなく成約してもらうために、ランディングページにはある特徴があります。

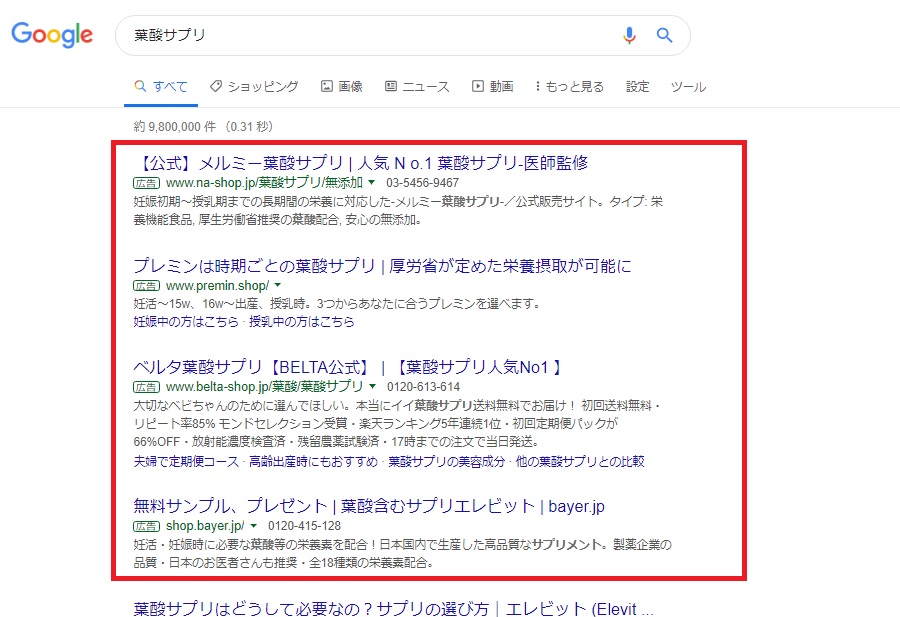
例えば自分が作成したいランディングページのジャンルワードを検索してみてください。
リスティング広告で出されているサイトのほとんどの飛び先は狭義のランディングページになっています。
狭義のランディングページは以下のような特徴があります。
-
1ページのみで縦に長い
-
リンクがない
-
画像で画像を多く用いる
-
コンバージョンボタンが大きい
これらの特徴について詳しく見ていきましょう。
1ページのみで縦に長い
ランディングページは流入したユーザーに対して、情報をまとめて成約しない理由を無くすようなページを作らなければいけません。
そのため、ランディングページは情報を詰め込んだ長いページになります。
ただ単純に商品のメリットを文章にして載せてもユーザーは「このサイトはメリットしか書いていない、根拠もないし、気になるけれどもう少し考えてから購入するか決めよう」となってしまい、成約からは遠のいてしまいます。
そこでランディングページでは商品メリットの根拠やユーザーの疑問などを1つ1つ潰すように情報を書いていきます。
リンクがない
一般的なウェブサイトはトップページが存在し、ナビゲーションメニューや問い合わせページなどいくつかのページがあって、内部リンクが張り巡らされています。
一方、ランディングページはユーザーに成約してもらうというアクションだけを摂らせたいため、他のページに遷移するようなリンクはありません。
通常サイトの作りとは真逆の作りになります。回遊させるよりもユーザーを迷わせないことが大事です。
画像で画像を多く用いる
ランディングページでは画像を多く用いることで、ユーザーに使用イメージやメリットなどをできるだけ分かりやすく伝えることができます。
文章のみで商品説明をされるより、画像などを入れて説明されたほうが分かりやすいですし、離脱も少なくなります。
また、ファーストビューでインパクトを与えるため、なるべく派手なデザインや、今までの実績(販売本数〇万本突破、や○○賞受賞など)を載せるなど、ユーザーに興味を持ってもらえるようにします。

例として、Skinvill(https://skinvill.jp/lp/sv005/index.html)のランディングページを見てみましょう。
ファーストビューで製品を出すとともにシリーズ販売累計本数やお客様満足度、またユーザーが気になる疑問を先に潰していますね。
こうしたインパクトがあると、ユーザーがすぐに離脱することを防ぎますし、興味を持って最後まで読んでくれて行動を起こす確率が高くなってきます。
コンバージョンボタンが大きい
ランディングページでは、コンバージョンボタンがやたら大きいです。これは単純にユーザーに行動を促すボタンを分かりやすくすることで、確実にクリックしてもらうことが目的です。
ボタンを大きく設置することで視認性は高まりますし、ユーザーに行動を迷わせないという点では、やりすぎない程度の大きさのボタンを用意する必要があります。
まとめ
ランディングページには広義と狭義、2つの意味に分かれます。
広義の意味のランディングページはユーザーが最初に着地したページ、という意味でしたが、狭義の意味では見込みの高いユーザーが成約するために情報を最適化したページという意味でした。
コンバージョンを増やす施策をしたい場合、狭義のランディングページを作成してリスティング広告などに出稿居させるのも、マーケティングとして一つの方法です。
ランディングページを作成するうえで、ランディングページの構成案と必要な8つの要素を下記のページで解説していますので参考にしてください。